Designing with Purpose:
Imprint’s Journey to a More User-Friendly Website
Imprint is the 501c3 charitable arm of Cobb Technologies. Imprint's mission is to extend financial support, manpower, and exposure to causes that provide relief to underprivileged and at-risk youth in Virginia.
Project Duration: November 2020 to April 2021
Problem
Imprint has successfully run multiple events and programs, but they have very little publicly-available media to show for it. Imprint wants to make it easier for potential volunteers and other do-gooders to find them and join in on the fun.
Insight
Imprint was founded in 2016, and while it has a website and social media accounts, they are rather bare. Imprint has little digital presence, making it difficult for users to learn about the nonprofit and what it has accomplished so far. Despite having partnered with other nonprofits, as well as having successfully hosted many fundraising events, Imprint’s digital obscurity is hindering its growth and detracting from its validity as a nonprofit.
Opportunity
Redesign Imprint’s website so that it adequately describes its approach to philanthropy and reflects the scale of its work as well as its accomplishments. Doing so would prove to potential volunteers and donors that Imprint is a legitimate, effective nonprofit worthy of their time and resources.
Role
I led the research, design, and implementation of the Imprint website, including writing and filming videos, taking photos, and building the website in HubSpot. Additionally, I worked alongside a content strategist and was in charge of managing the project.
Adobe
Premiere
Google
Forms
Google
Analytics
Semrush
Toolkit
Adobe
After Effects
Hubspot
Adobe
Illustrator
Google
Docs
Google
Sheets
Microsoft
Teams
diagrams.net
Internal Stakeholder Interviews & Product Definition
I met with Imprint’s Board to discuss redesigning the website. They determined that success to them would mean:
A website that acts as a repository for media documenting previous events.
A website that showcases Imprint’s partnerships and independent initiatives.
A website that allows volunteers and donors to easily learn about events and sign up to attend them.
The Board wanted the project to prioritize:
Documenting events going forward. All users must be able to easily learn about past Imprint events.
Communicating new events. All users must be able to learn about Imprint’s upcoming events and have an easy time signing up for them.
Donations. All users must be able to easily locate donation buttons.
We discussed past projects and existing constraints and determined that I would use Hubspot to host and build the website as Imprint’s parent company, Cobb Technologies, was using it to host their blog.
Regarding communication and organization, The Board wished to review progress on the website twice a month. I created a Microsoft Teams Team to field any questions they had in the interim.
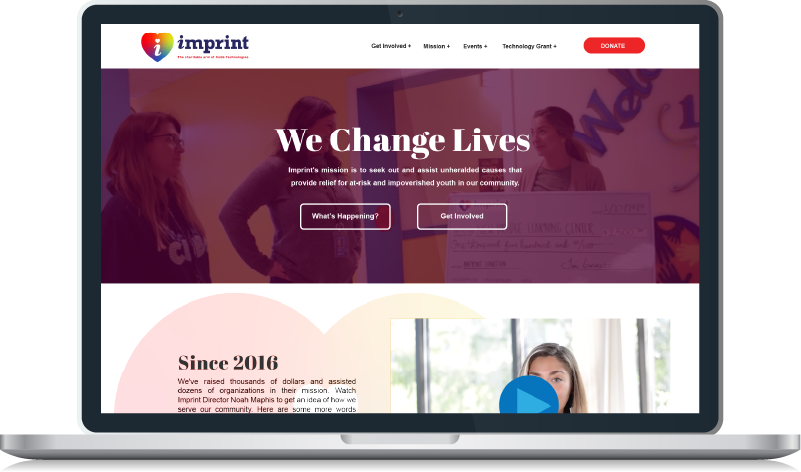
Imprint’s old homepage
Research & Analysis
Market Research
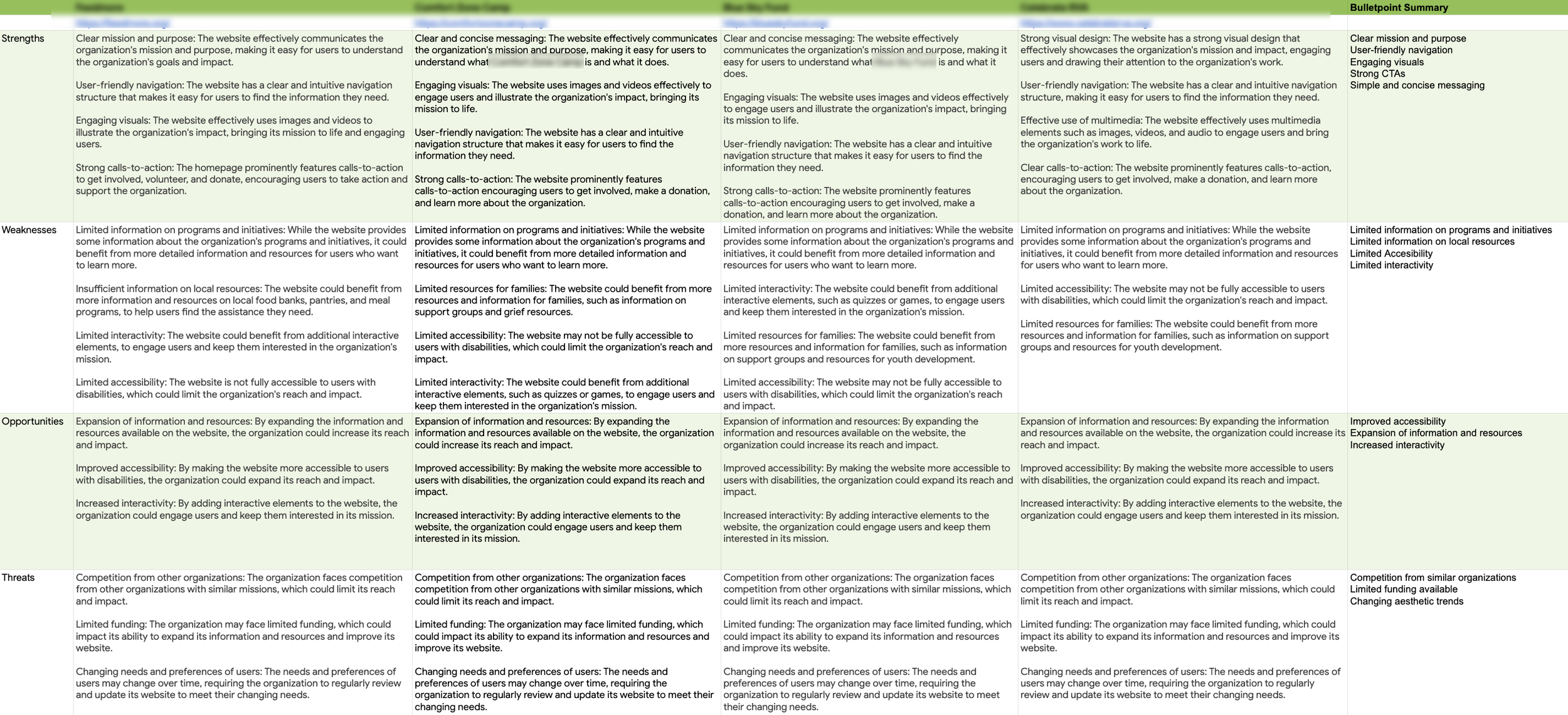
Competitor Website SWOT Analysis
I requested the help of the Imprint nonprofit board when selecting a set of competitors for a SWOT analysis. Together, we chose four organizations similar in size, mission, and target audience. These three key similarities would ensure our findings would be more useful and applicable to Imprint’s website.
Strengths
Clear mission and purpose
User-friendly navigation
Engaging visuals
Strong CTAs
Simple and concise messaging
Weaknesses
Limited information on programs and initiatives
Limited information on local resources
Limited accessibility
Limited interactivity
Opportunities
Improved accessibility
Expansion of information and resources
Increased interactivity
Threats
Competition from similar organizations
Limited funding available
Changing aesthetic trends
Accessibility Considerations
Imprint's competitors overlook some accessibility features, hindering user experience and inclusivity. Imprint’s competitors lacked in the following areas, so we will focus on these points so as to improve Imprint's website, increase reach, and fulfill ethical responsibility.
Alt text for images: Imprint’s website will use images to help tell its story and communicate its mission, so it's important to ensure that these images are properly labeled with alt text so that users with screen readers can understand what's being displayed.
Headings and structure: Well-structured headings, subheadings, and content will help users with cognitive or visual impairments understand Imprint’s content and navigate the site more easily.
Color contrast: Imprint’s website will use color contrasts that are easily distinguishable to aid users with visual impairments.
Screen reader compatibility: Imprint’s website will be compatible with popular screen readers, ensuring that users with visual impairments can access all of the content and functionality of the site.
Clear and concise language: Imprint’s websites should use clear, concise language, avoiding jargon and technical terms that may not be familiar to all users. Clear communication will help prospective volunteers and donors decide whether they want to involve themselves with the Imprint.
User Research
Personas
I interviewed the Imprint board and a few select regular volunteers, and then synthesized that information into two comprehensive personas that embody the behaviors, goals, and motivations of Imprint’s volunteers (Julian) and donors (Ron).
Julian Davis
Age: 25
Education: Bachelor’s Degree
Location: Richmond
Family: Cat
Occupation: Web Developer
“I want to connect with other people that care.“
Goals
Julian wants to volunteer locally and meet new people.
Julian wants to volunteer for a cause they believe in.
Julian wants to see that the work they do when volunteering actually makes a difference.
Frustrations:
Organizations Julian has volunteered with in the past have sometimes lacked clear direction and purpose, leaving Julian frustrated and wondering how best to contribute and make an impact.
Julian wants to find a nonprofit that offers many opportunities throughout the year/ can accommodate their schedule.
Julian gets bored easily - they want to volunteer with an organization that provides a variety of volunteer activities to provide some variety and change in scenery.
Summary: Julian wants to connect with they community, and they work from home and have trouble getting out and meeting friends. Julian volunteered with nonprofits as a teenager and thinks it would be a great way for them to do some good and make some friends.
Ron Greene
Age: 46
Education: Master’s Degree
Location: Cincinatti
Family: Spouse, 2 children
Occupation: HR Manager
“I may have moved away, but I still care about the Richmond community, and I want to help.”
Goals
Ron wants to make sure his money goes directly to a good cause - he wants to find a nonprofit that keeps administrative and fundraising costs low, so that a greater portion of his donation goes directly to the cause.
Ron wants to donate to a legitimate nonprofit organization that has a good reputation both in the community and among other nonprofits and charities.
Ron wants to see how his donations are spent. He’d love to see documentation of his contributions making a meaningful and lasting effect.
Frustrations:
Ron is having trouble finding local organizations with a proven track record of transparency, accountability, and results.
Ron doesn’t have a lot of time to devote to vetting nonprofits.
Ron wants to make sure that his donation go to a nonprofit that support his values.
Summary: Ron lives in Cincinnati, but he grew up in Richmond. He had a difficult childhood, but now, as an independent adult, he wants to connect with his hometown and help kids he can relate to.
Problem Statements
Julian is an altruistic loner who needs to find a local nonprofit organization with a clear mission and proven impact because they want to volunteer for an organization they believe in and make friends with like-minded people there.
Ron is a wistful Richmond ex-pat who needs to find a nonprofit organization in Richmond with a proven track record of achievement and transparency because he wants to reconnect with his roots by donating to the betterment of his hometown
Affinity Map
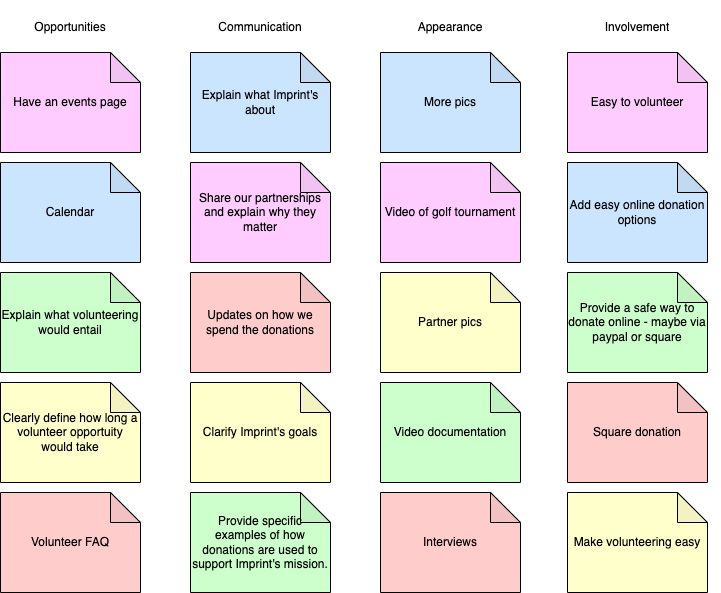
I gathered five members of Imprint’s board and asked: how can we better communicate our goals to those who visit Imprint’s website?
Summary of Needs
Clearly defined opportunities: Make sure the website prominently displays volunteer opportunities, including a description of the role, time commitment, and any required skills or qualifications.
Information about Imprint's cause: Clearly explain mission and, and highlight the impact that volunteers can have by becoming involved.
Engaging visuals: Use high-quality photos and videos to showcase Imprint's work and the positive impact it is making.
Easy volunteer and donation process: Provide a simple and straightforward process for visitors to sign up to volunteer, and make it simple and straightforward for visitors to make a donation.
Features
Opportunities
Volunteer role description
Calendar of events page
Volunteer FAQ
Volunteer Testimonial
Communication
Mission Page
Impact updates
Appearance
Photos
Videos
Archive
Involvement:
Donate buttons
Sign up forms
Volunteer email
Design
Sitemap
We mapped Imprint’s old sitemap as well as the sitemap of two competitors to compare how different nonprofits handle their website’s information architecture.
Imprint's proposed sitemap is small, but each page interweaves information from other pages, allowing users to venture throughout the website in a smooth and organic manner.
Design System
The appearance of the website was inspired by Imprint's playful logo. The combination of serif and sand serif typefaces, and the gradient heart as well as colors selected from the gradient itself are visible throughout the site.
The typography is rounded and playful, and works well with the bold backgrounds to create a lighthearted and friendly tone.
The colors throughout Imprint’s website were inspired by Imprint’s logo, but tweaked so as to adhere to a color contrast ratio of 4.5:1 for ease of reading. The palette incorporates bright, cheery colors associated with positivity and happiness.
Other visual assets such as buttons are bright and large, making them easier to select.
Wireframe and Mockup Samples
The stakeholders involved in this project had not developed a website before, and I anticipated there being some confusion in how they might conceptualize what the completed website would look like when reviewing the wireframes. In addition to presenting each section in detail, I bridged the extrapolation gap by providing more context within the wireframes, including fleshed-out headers, clearly-labeled buttons, and fully-realized forms.
Instead of designing a prototype in Adobe XD or Figma, I opted to start building the website directly on HubSpot. I conducted testing on the unfinished pages just as one would with a traditional prototype.
Homepage
Get Involved
Our Mission
Validation
Usability Study 1 Highlights
In-person. 3 users.
Objective: Donate to Imprint through Amazon
Users tried to donate through the "donate" button which led them to paypal.
Users scrolled past the Amazon donation button on the page.
Users thought the how-to video was too fast to follow
Solutions:
Donate button now leads to the donation page where users can choose how they donate
The amazon donation section on the homepage is now more prominent
The how-to video has been slowed down, and there is now a step-by-step guide written below, covering the same details
Usability Study 2 Highlights
In-person. 3 users.
Objective: Volunteer for Imprint's Fall Festival
Users were frustrated by the name of the festival - it was not immediately clear to them that it takes place in the fall
Users were not sure if their form had been submitted as the "thank you for submitting your form" message was not prominent enough.
Solutions:
The name of the festival is now preceded by "Our Fall Event:"
The "thank you for submitting your form" message is now larger and more centered.
Additional Benefits
11.63% increase
in organic traffic, with said traffic making up 24.91% of all Imprint traffic.
Improved donor experience
by having access to a donor's full history and engagement with the organization. Imprint now tailors their communications to each individual donor, increasing engagement.
Streamlined fundraising
by creating Imprint’s website using Hubspot, I was able to integrate payment into the website, resulting in a smoother and more efficient donation process which has lead to more donations.
Upgraded data management
by integrating Imprint’s CRM with its CMS. Imprint now shares data seamlessly between the two systems, allowing for more efficient and accurate data management. Information such as donor contact details and donation history, is up-to-date and easily accessible to the Imprint team.
Iterate
Next Steps
Optimize Imprint's website for mobile users
Make Imprint's website more keyboard-accessible
Conduct more user research with larger and more local groups to better understand the mentality of a volunteer/donor.
Build out the "past events" archive to better establish Imprint as a legitimate, growing nonprofit
Create a "partners" page to help highlight our nonprofit partnerships
Make Imprint's website more keyboard-accessible
Conduct more user research with larger and more local groups to better understand the mentality of a volunteer/donor.
Build out the "past events" archive to better establish Imprint as a legitimate, growing nonprofit
Create a "partners" page to help highlight our nonprofit partnerships